Webassembly 的里程碑:在多个浏览器的实验性支持

webassembly 是一个新兴的标准,其目标是定义一个安全、轻型、高性能的二进制编译器,其目的是为 web 提供一个接近于原生的虚拟 CPU。Webassembly 正由一个 W3C 社区组(CG)开发,其成员包括Mozilla,微软,谷歌和苹果。
我们很高兴地宣布,webassembly 已经到达了一个重要的里程碑:现在实现了多个可交互操作的实例。在标准实施之前,我们仍然有很多工作要做,但这是一个很好的机会去展示我们到目前为止的进展,并谈论未来的发展方向,同时获取反馈。
为什么需要 Webassembly?
asm.js 这个底层 JavaScript 子集已经证明浏览器实现安全沙盒和接近本机的计算性能是有可能的,并且目前网络对这种能力有着巨大的需求。感谢 Emscripten 编译器,我们已经看到了用于应用的多样化和不断增长的阵列,包括映射,加密,压缩,游戏,CAD,图像编辑,以及面部识别的 asm.js 实现。
为了 Web 未来的发展,WebAssembly CG 在去年成立,以标准化的二进制格式使 JavaScript 的存储大小和解码时间大大优化。如此另辟蹊径,通过一个新的标准,WebAssembly 未来将会从 JavaScript 的发展路线中独立出来。
与此同时,我们知道了 WebAssembly 对于 Web 是很重要的:”它有访问现有 Web API 的能力,并且能和 JavaScript 紧密集成,例如,允许 WebAssembly 和 JavaScript 之间的相互调用。不同于传统方式安装的插件,这将使 WebAssembly 能够更容易地集成到 JavaScript 应用程序和库中,就像 asm.js 已经能够做到的一样。
最后,我们已经能够利用我们与 Emscripten 和 asm.js 经验引导并集中进行 WebAssembly 的初步设计。而且关键的是,现代浏览器对 asm.js 的强大性能支持,使得能够创建 polyfills ,允许开发者开始使用 WebAssembly 在它还没有在浏览器里原生实现之前
进展
回到今天,CG 已经取得了显著的进展。在 WebAssembly GitHub 的组织内,已经产生了:
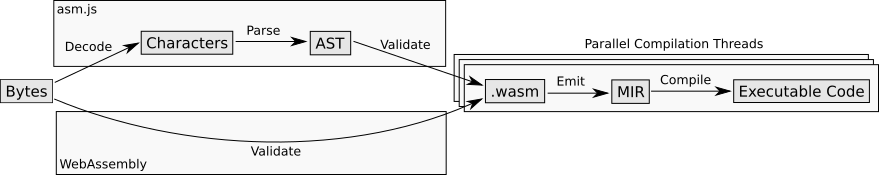
更重要的是,四个浏览器引擎的工程师已经实现了 WebAssembly 的原型。在 Firefox 浏览器中,我们重构现有 asm.js 的优化管道,使用了 WebAssembly 二进制格式作为 asm.js 码,将其从主解析线程发送到后台编译器线程。
该优化过程通过将两个耗时步骤(MIR 和代码生成)从顺序关键路径移除,显著提高了 asm.js 的并行编译性能。有了这个重构后的管道,原生的 WebAssembly 解码只需要增加一个小小的步骤,以验证不可信字节:
想了解关于以上 JS 和 asm.js 编译的详细背景和定义,可以参考这篇博客文章。
Webassembly 实验
根据上述几点,我们现在可以在多个实验环境下实现运行 WebAssembly 的 Demo。我们为什么要说“实验”,因为直到第一个稳定的版本出来之前,在接下来的几个月WebAssembly 二进制格式和 JS 绑定可能会出现不兼容。我们不希望这些实现是不够成熟和没有经过一段时间的压力测试的。然而在所有浏览器的相同页面上能够运行,这又是具有里程碑意义的,使得我们可以继续同步地进行迭代。
说了这么多,不如看一个真实的在多种浏览器上运行的 demo:
这种特殊的 Demo 有一些怀旧情节:AngryBots 其实是一个 Unity 3D 的基础教程项目,同时也是为了测试 Unity 对 WebGL 形式输出支持的一个跑分测试。
要运行 Demo,可以下载 Nightly 来构建,打开 about:config 并设置 javascript.options.wasm 为true。
[小编注]:Nightly 是 Mozilla 的一个开发版浏览器。
通往正式版之路
那么下一步该干什么呢?在一个稳定的,可装运的第一个版本发布前我们还有更多的工作要做。在CG,一些大的待完成的任务有:
- 定义正式的 WebAssembly 格式。
- 进一步减少二进制格式的大小。虽然当前的二进制格式比 asm.js 压缩了(使用 gzip 之后小 12%)42%,如果按照以前的二进制格式原型来工作,尺寸将更小。
- WebAssembly 的 JavaScript API 迭代。目前的实验构建了一个新定义的同步方法 Wasm.instantiate,做了编译和实例化。目前也有设想掰开这些步骤,并提供一些同步和异步函数来获得一个结构化的可复制对象。这能为开发人员提供了更多的能力去控制编译和机器代码缓存的过程,这比 asm.js 更加强大。
- 为编译器作者,工具开发者,极客和学生创建更平易近人的文档。
- 添加更多的测试到测试套件。
在Firefox,我们也计划:
- 将对于 WebAssembly 的支持添加到浏览器的开发工具中,包括调试器和分析器等。正巧,JavaScript中,Developer Tools 和 Firebug 的团队携手在更新工具,更新为一种新的,抽象的,可单元测试的调试器,调试器的 API 中我们会加入关于 WebAssembly 的代码。事实上,这项工作已经开始了,这就是为什么在上面的 Demo 运行时你打开调试器选项卡,可以看到的二进制代码生成的占位符。
- 进一步降低代码冷加载时间。在 16×2.4GHz 核心的 Linux 桌面上测试 AngryBots 编译时间,WebAssembly 使之减少了约 52% 的编译时间。这是一个良好的开端,事实证明 WebAssembly 解码目前比 asm.js 解析速度快将近 10 倍。但是我们还可以进一步通过优化在编译管道的其他部分的工作减少代码冷加载时间。
- 完成添加全套的 WebAssembly 操作并导入测试套件。
全速前进
WebAssembly 迄今取得的进展一直令人振奋。我一直为此印象深刻,并赞赏整个WebAssembly CG 的合作气氛。如果您想了解更多,我们的GitHub的组织页面是一个很好的起点。Happy hacking!
Linux Story 小编温馨提示,更多详情请访问如下原文链接。
原文链接:https://hacks.mozilla.org/2016/03/a-webassembly-milestone
转载请注明出处,否则必究相关责任。