详解:如何将 GitHub 连接到 VS Code

VS Code 无疑是最受欢迎的代码编辑器之一。同样,GitHub 是编码人员中最受欢迎的平台。
两种微软产品可以很好地融合在一起。你可以在 VS Code 中无缝编码并将更改推送到你的 GitHub 仓库。从同一个应用界面完成所有这些工作让生活变得如此轻松。
如何将 GitHub 添加到 VS Code? 其实很容易。
在本教程中,我将展示:
- 如何将你的 GitHub 帐户集成到 VS Code 中
- 如何将仓库从 GitHub 克隆到 VS Code 中
- 如何将你的更改从 VS Code 推送到 GitHub
听起来不错?让我们看看如何去做。
先决条件
请确保你的计算机上安装了 Git。怎么做?
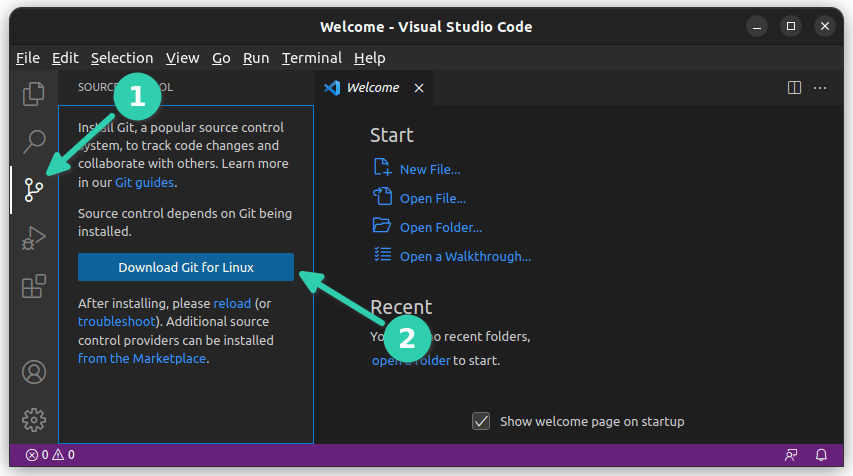
一种方法是转到 VS Code 中的源代码管理视图。如果未安装 Git,它会要求你下载它。

另一件事是你需要配置 Git 用户名和电子邮件。
将 GitHub 添加到 VS Code
VS Code 内置了 GitHub 集成。你不需要安装任何扩展来克隆仓库和推送你的更改。
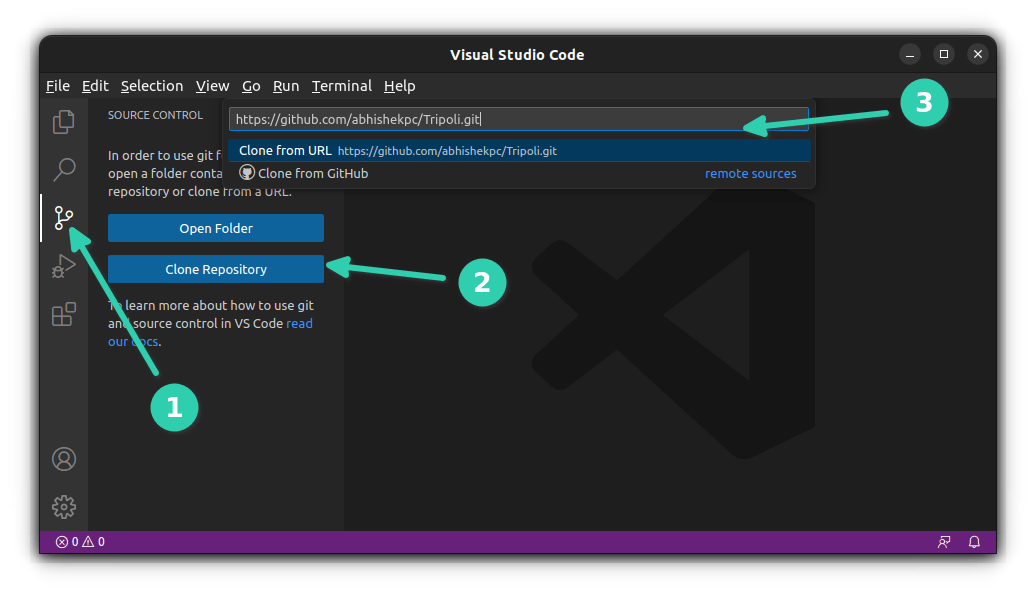
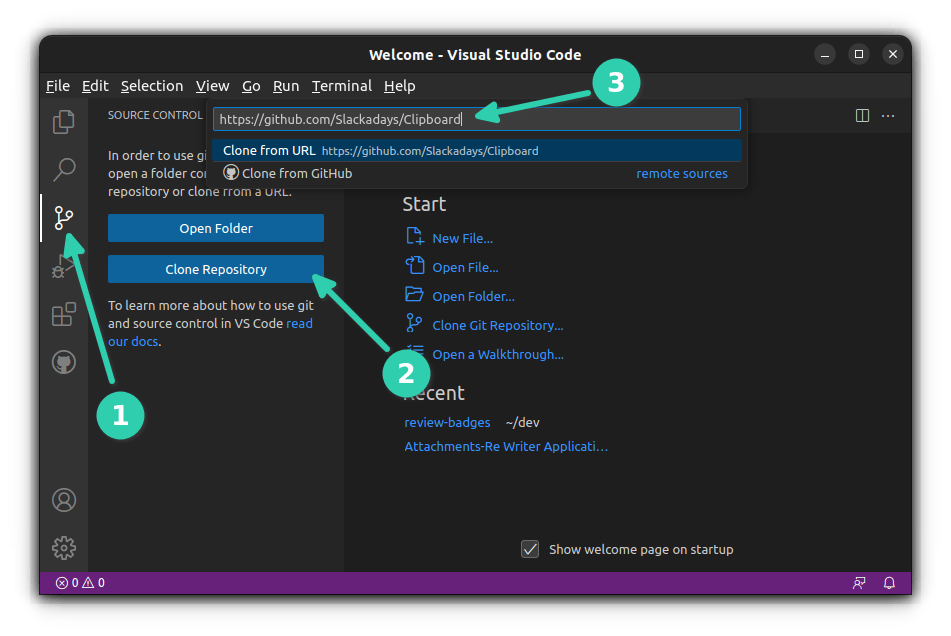
从左侧边栏转到源代码选项卡。你应该看到 “ 克隆仓库 ” 或 “ 发布到 GitHub ”(如果你已经打开了一个文件夹)选项。单击 “ 克隆仓库 ” 并为其提供 GitHub 仓库链接或单击 “ 从 GitHub 克隆 ”。

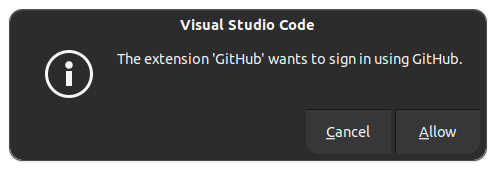
然后它会显示一条消息,要求你登录 GitHub。

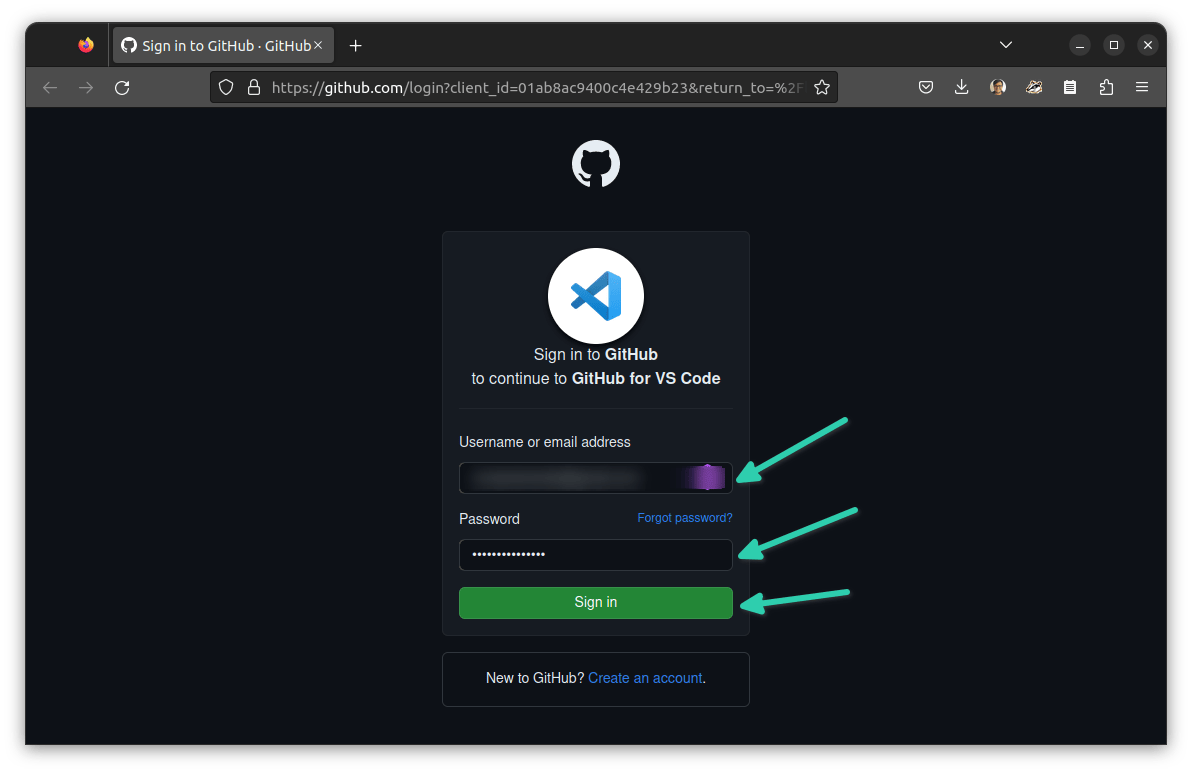
你单击“ 允许 ”按钮,它将打开 GitHub 登录页面。

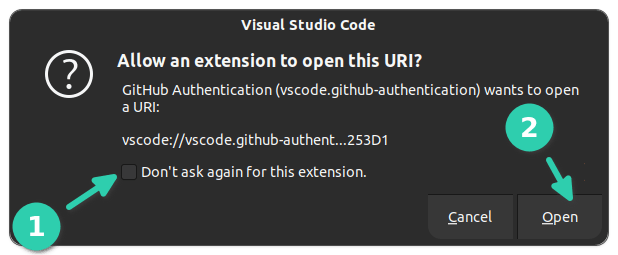
如果你尝试克隆一个仓库,你应该会看到这样的消息并单击 “ 打开 ”。

这应该需要几秒钟,你就会登录到你的 GitHub 帐户。
你怎么知道你已经使用 VS Code 登录到 GitHub?
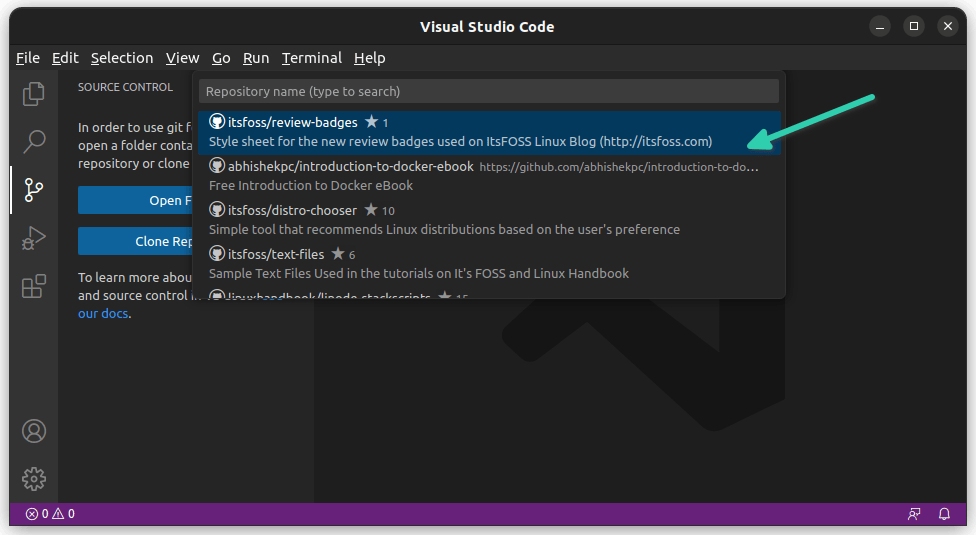
好吧,它将开始在顶部视图中显示你的 GitHub 仓库(如果有的话)(如果你之前按下了“克隆存储库”)。

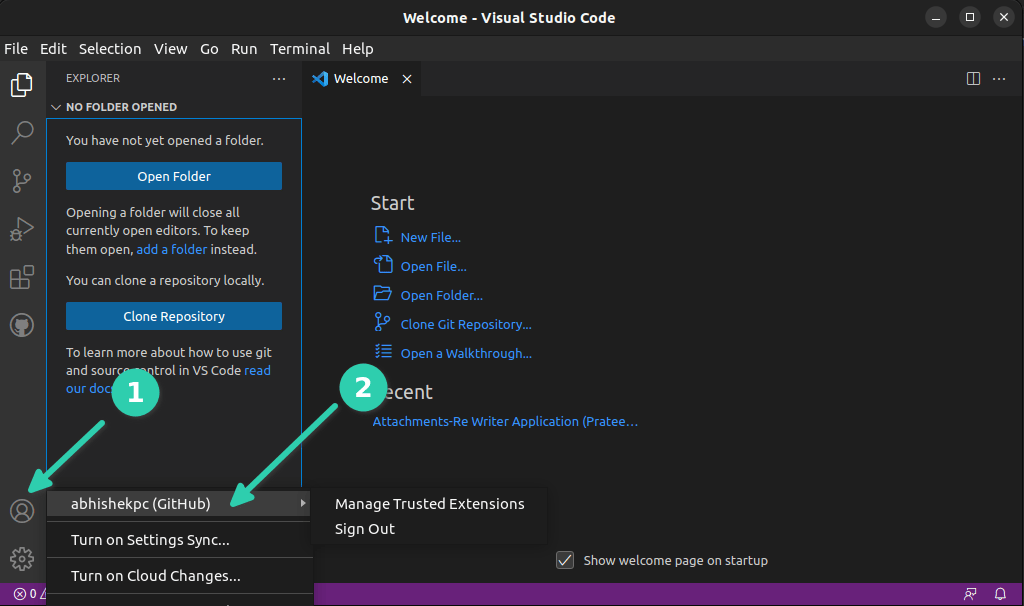
或者,你可以单击左下角的配置文件图标,查看它是否显示你已登录到你的 GitHub 帐户。

在 GitHub 中克隆一个 GitHub 仓库
如果你已经在 GitHub 中打开了一个项目,想要克隆另一个 GitHub 仓库,有几种方法可以做到。
你可以使用 Git 命令将仓库克隆到磁盘上,然后在 VS Code 中打开此仓库文件夹。
或者,如果你不想使用命令行,则可以坚持使用 VS Code。
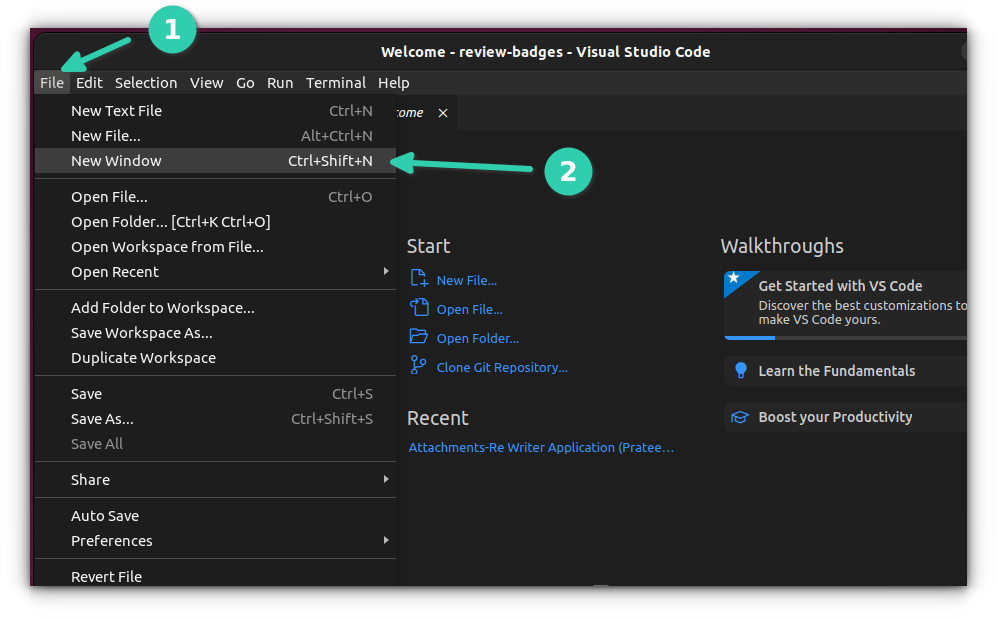
这很简单。在 VS Code 中打开一个新窗口。

这将为你提供一个全新、干净的编辑器。如果看到欢迎屏幕,你可以从那里单击 “克隆存储库” 的快速链接。
否则,从左侧边栏转到“ 源码管理 ”选项卡,然后单击“ 克隆仓库 ”按钮。
它将在顶部打开一个视图。你可以直接复制 GitHub 仓库的 URL。它可以自动从中获取克隆链接。

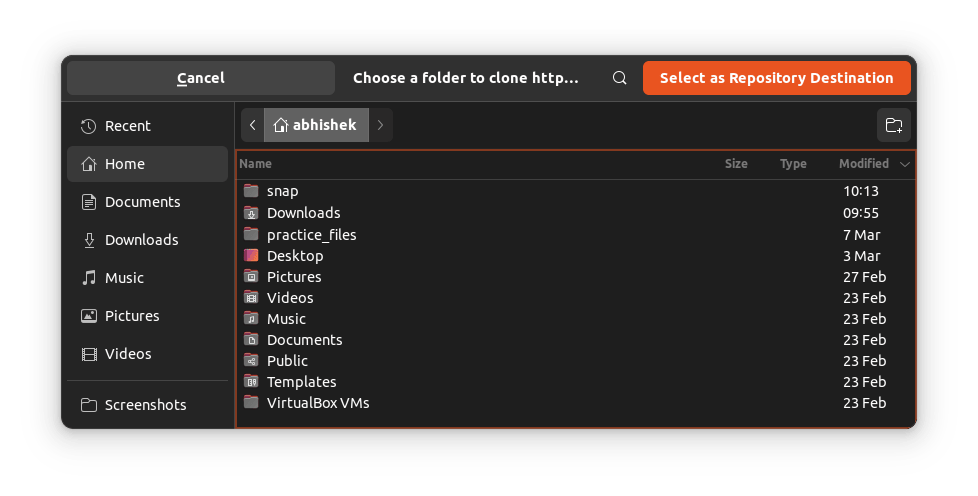
它会问你把克隆的仓库放在哪里。

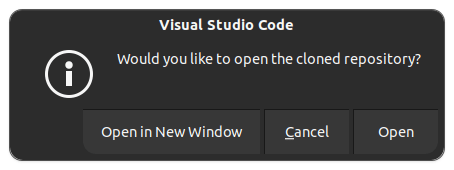
它会询问你是否要将克隆的仓库在 VS Code 中打开。如果你想立即处理它,那就去做吧。

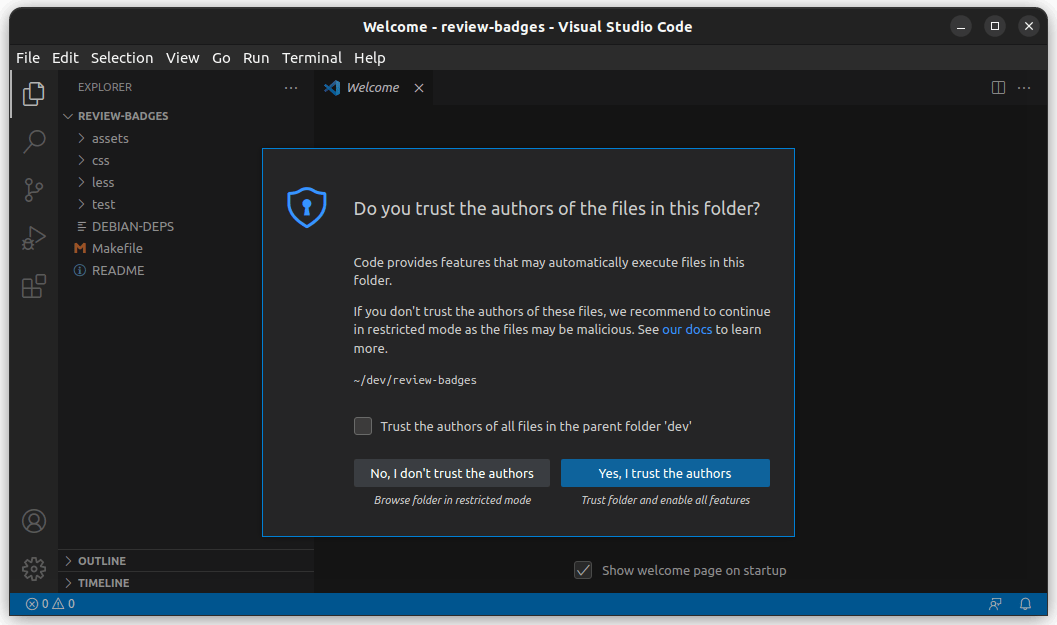
不仅仅是克隆的存储库,VS Code 会询问你是否信任你添加到其中的任何文件夹的作者。

好了,你已经在 VS Code 中克隆了一个 GitHub 仓库。让我们看看如何修改并将更改推送到 GitHub。
从 VS Code 推送更改到 GitHub
现在假设你对代码进行了一些更改并希望将提交推送到你的仓库。
当你将更改保存到文件中,VS Code 就会开始用 “M” 指示修改后的文件。对于新文件,符号为 “U”(未跟踪)。
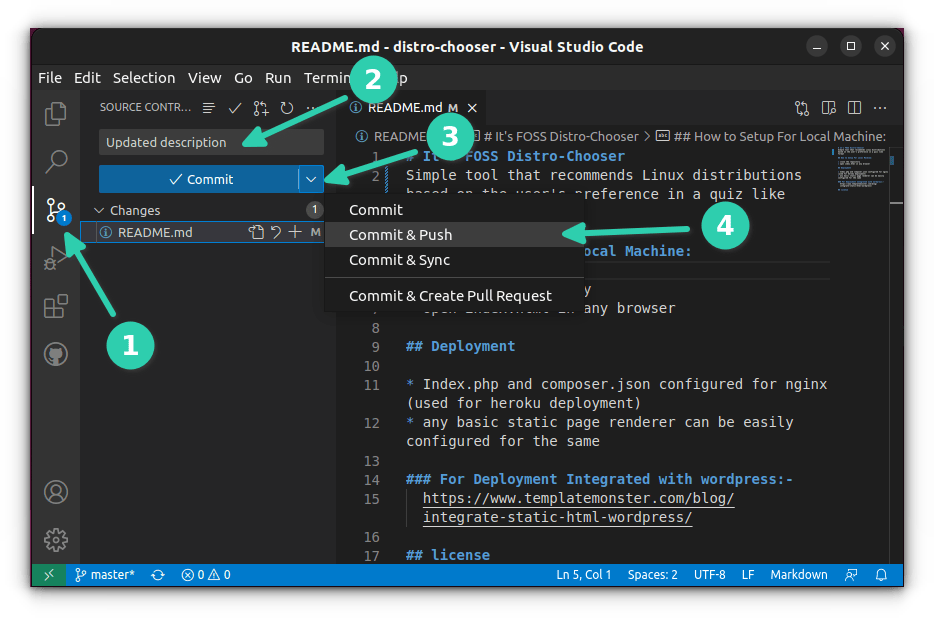
从左侧进入“源码控制”,输入提交消息,然后单击提交旁边的按钮并选择 “ 提交并推送 ”。

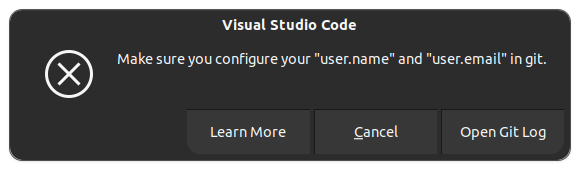
如果你没有配置 Git 用户名和电子邮件,你将看到如下错误。

你可以 在全局或仓库级别设置用户名和电子邮件。完全根据你自己的选择。
? 对于成功的提交和推送,你不会看到任何错误。已修改文件或新文件旁边的 “M” 或 “U” 符号将消失。
你可以通过进入 GitHub 上的仓库来验证你的推送是否成功。
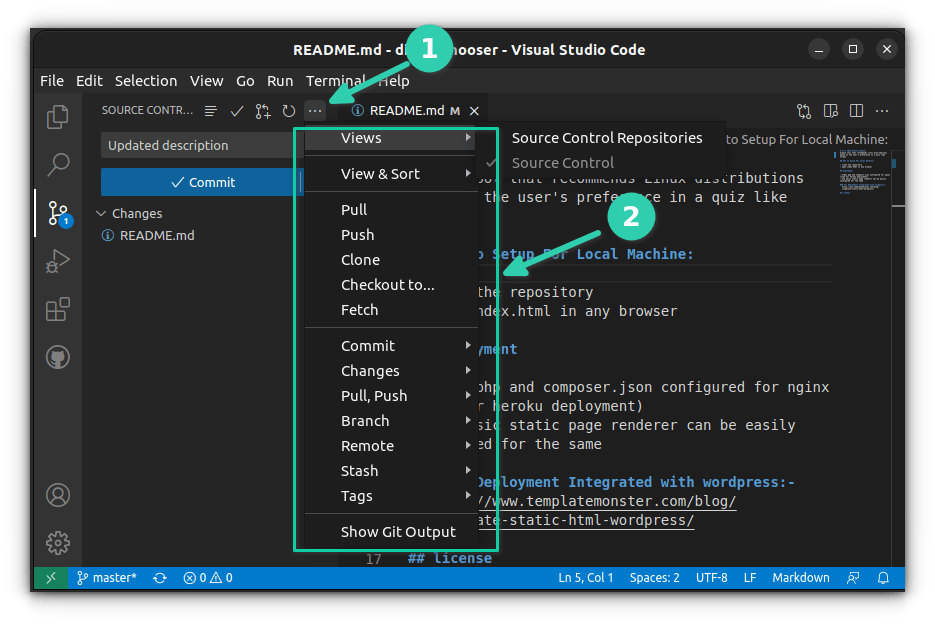
你可以选择在本地提交更改而不推送它们。你也可以在这里使用 git 命令执行所有你以前使用过的操作。有用于创建拉取请求、刷新等等的选项。

通过 GitHub 官方扩展将其提升到一个新的水平
有一个专用的官方扩展,让你还可以管理其他人对你的仓库的拉取请求并合并它们。你还可以在此处查看在你的仓库中打开中的问题。这是将 GitHub 与 VS Code 集成的更好方法。
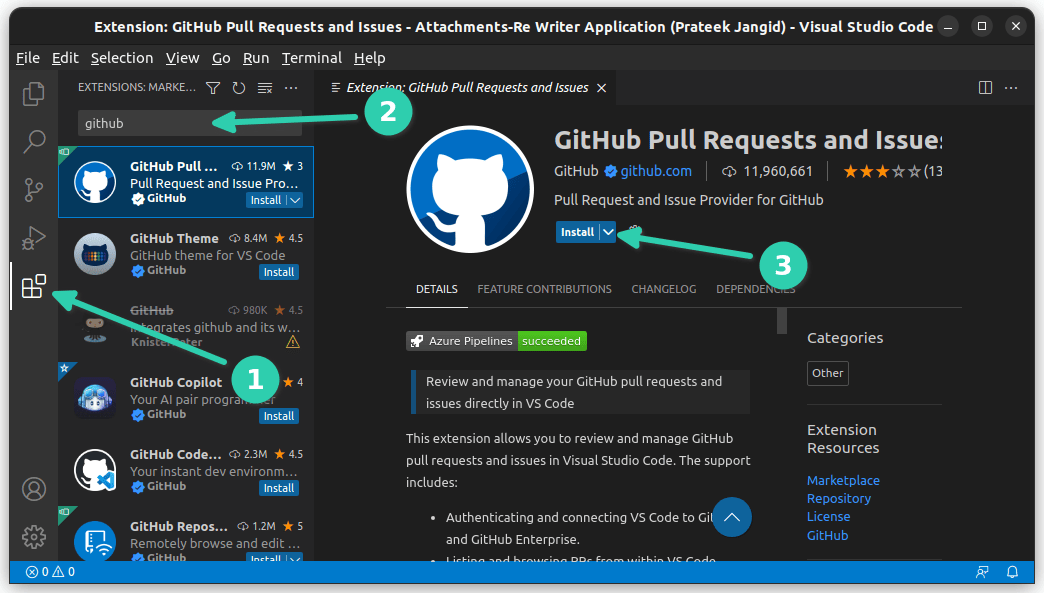
打开 VS Code,然后转到左侧栏中的扩展选项卡。在这里搜索 “GitHub Pull Requests and Issues”。它是 GitHub 本身的官方插件。你可以看到已验证的勾选。
单击安装按钮并在你的编辑器上安装 扩展。

使用此扩展,如果其他人正在协作,你可以管理你的存储库。
在 VS Code 中完全集成 Git 和 GitHub 是件好事。不喜欢命令行的人肯定会喜欢这种集成。
我希望本教程能帮助你将 GitHub 无缝添加到 VS Code。如果你仍然遇到任何问题,请告诉我。
(题图:MJ/GitHub VS Code develop illustration in high resolution, very detailed, 8k)
via: https://itsfoss.com/vs-code-github/
作者:Abhishek Prakash 选题:lkxed 译者:geekpi 校对:wxy
本文转载来自 Linux 中国: https://github.com/Linux-CN/archive






















